前回は移動平均線をまとめて表示させるスクリプトでしたがボリンジャーバンドも纏められるんじゃね?と思い作りました。
TradingViewの無料使用だと3つしかテクニカルを表示できないんですよね・・・
移動平均と同じでボリンジャーバンドも3つ出してそれぞれ標準偏差を設定すれば±3σまで表示できすが・・・。
やっぱりMACDやRSIもみないとね。いやみたい、そうすると表示するテクニカルチャートは5っ
ならボリンジャー3つ分を一つにまとめちゃえ!
事前準備などは下のリンクから前記事を読んでください
[sitecard subtitle=関連記事 url=https://botan.blog/44/1069/tradingviewbb/ target=self][adcode]https://jp.tradingview.[…]

つい最近YouTubeでボリンジャーバンドの動画を見た時に
TradingViewでボリンジャーバンドの表示をさせてなおかつMACDとRSIをみてエントリータイミングをって説明していましたが・・・いやそれ有料コースだよね?ボリンジャーで3つ使ったらほかのインジケーター表示できないじゃん・・・
多分動画見ている人って初心者の方が大半だと思うのです!
TradingViewのBBボリンジャーバンド
TradingViewのボリンジャーバンドは±2σ幅の表示のみで、証券会社などで提供されているボリンジャーバンド少し勝手が違うんです。
証券会社などで提供されているボリンジャーバンドは平均線(基準線)から±3σ表示されています
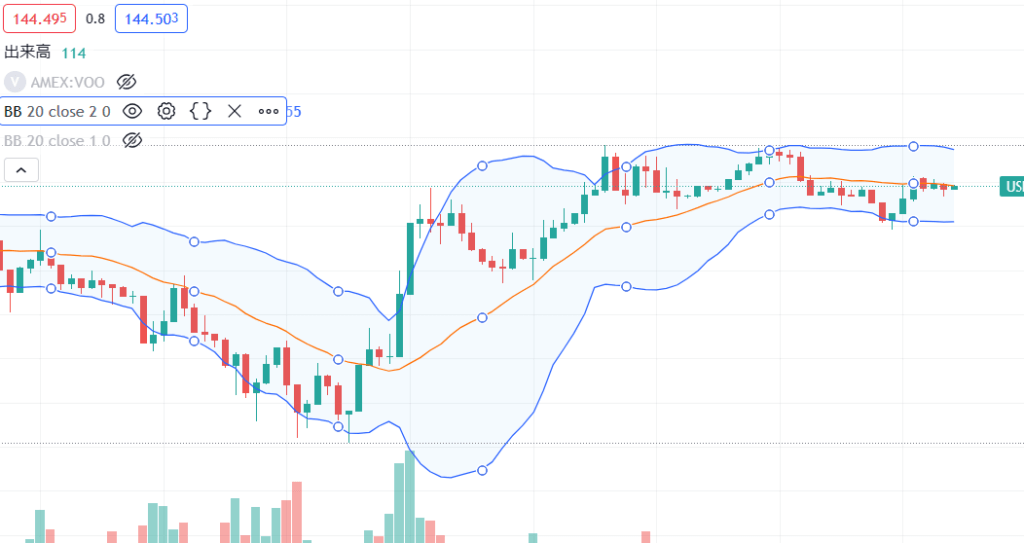
TradingViewのボリンジャーバンドはこんな感じで2σのみの表示です

ちょっと使いにくいかも?と思いませんか?
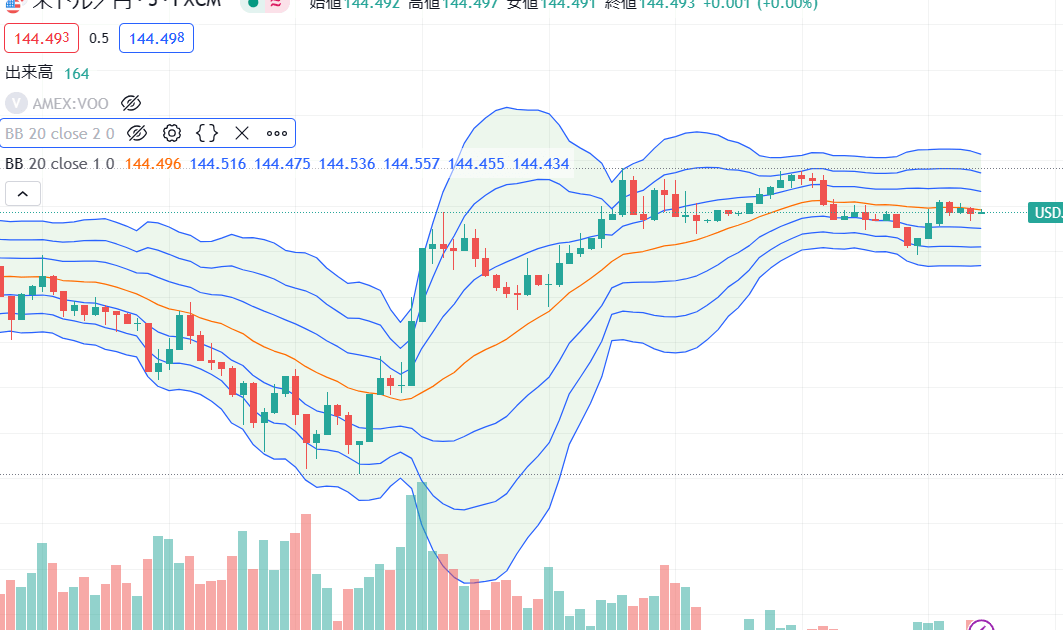
このボリンジャーバンドをこんな感じで表示させる!というスクリプトです

見慣れたボリンジャーバンドが出現しました!
TradingViewで±3σ表示させる方法
大きく分けて2つあります!
まず一つ目ほかのテクニカルMACDやRSIを使わない!ボリンジャーだけで十分という方は
ごくごく簡単な方法があります!
ボリンジャーバンドの重ね掛けです!
ボリンジャーバンドを3つ開いてパラメーターをいじるだけです!超簡単

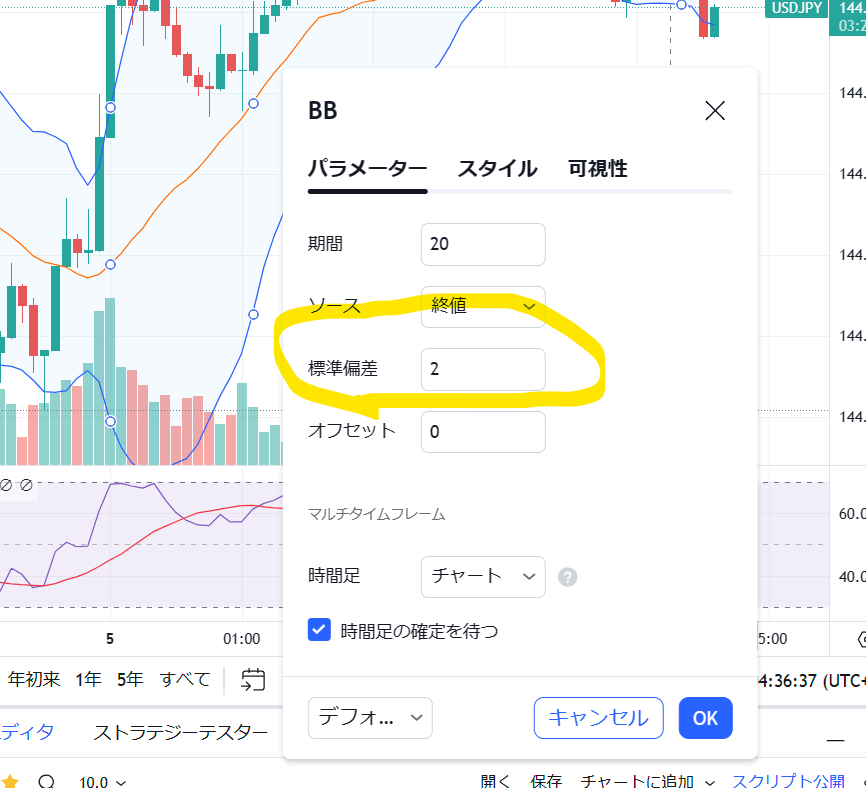
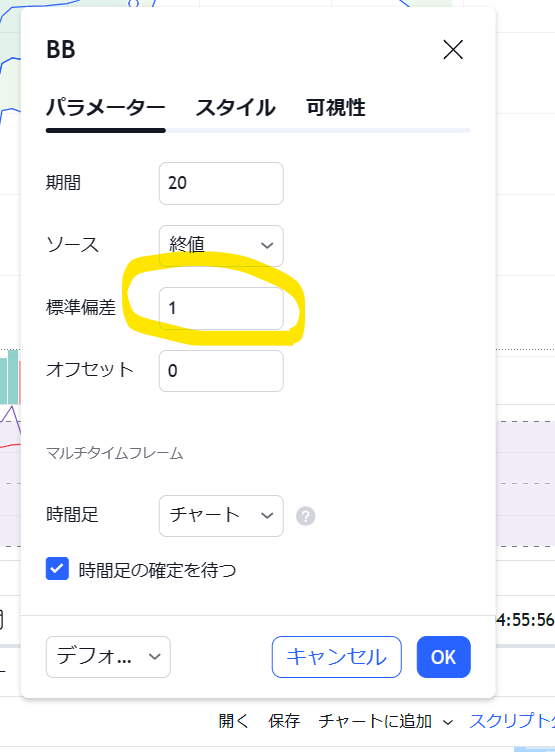
まるで囲った場所、標準偏差のパラメータをそれぞれ1,2,3と設定します。
これで1σ、2σ、3σのボリンジャーが出来ました。
でもです僕は欲張りさんなので、同じような欲張りさんはほかにもインジケータを使いたいって思いますよね!大丈夫です!移動平均線と同じで一つにまとめたスクリプトを書けばいいだけです!
Pine scriptでボリンジャーを3つまとめる
そうするとあら不思議1つしかインジケータを使った事になるのであとのこり2つはお好みで!
という贅沢三昧です。
ということで早速ですがPinescriptです。結構簡単な言語なので少し調べれば何とかなるもんです!
今はAIもありますし
BingなりchatGTPなりに書け!
で大丈夫だったりします。僕も書いたPinescriptにエラーがあるときはBingに聞きますw
で早速ですがscriptを公開しますが…細かい説明は面倒なのでscriptだけでご容赦を
事前準備や導入の仕方などは、前記事の移動平均線に書いていますのでよろしくお願いします。
[sitecard subtitle=関連記事 url=https://botan.blog/44/1069/tradingviewbb/ target=self][adcode]https://jp.tradingview.[…]
ボリンジャーバンド3つをまとめて表示させるスクリプト
//@version=5indicator(shorttitle=”BB”, title=”Bollinger Bands”, overlay=true, timeframe=””, timeframe_gaps=true)length = input.int(20, minval=1)src = input(close, title=”Source”)mult = input.float(1.0, minval=0.001, maxval=50, title=”StdDev”)basis = ta.sma(src, length)dev = mult * ta.stdev(src, length)upper = basis + devlower = basis – devoffset = input.int(0, “Offset”, minval = -500, maxval = 500)plot(basis, “Basis”, color=#FF6D00, offset = offset,linewidth = 1)p1 = plot(upper, “Upper”, color=#2962FF, offset = offset,linewidth = 1)p2 = plot(lower, “Lower”, color=#2962FF, offset = offset,linewidth = 1)p3 = plot(basis + dev*2,linewidth = 1)p4= plot(basis + dev*3,linewidth = 1)p5= plot(basis – dev*2,linewidth = 1)p6= plot(basis – dev*3,linewidth = 1)fill(p1, p2,title = “Background”, color=color.rgb(33, 150, 243, 95))fill(p2, p3, color=color.new(color.orange, 90))fill(p3, p4, color=color.new(color.orange, 90))fill(p4, p5, color=color.new(color.green, 90))fill(p5, p6, color=color.new(color.green, 90))
とまーこんな感じです
TradingViewのPineエディターにコピペして任意の名前をつけて保存で大丈夫なはず!
で注意点ですが、ご使用はあくまで自己責任!
後大事な注意点!パラメーターの設定確認を必ずよろしくお願いします!
Pinescriptでパラメーター指定してますが念のため確認と自分に合った設定に直してください

〇で囲った場所です。標準偏差の数値設定です
平均線から一本目の標準偏差を指定しています。ここが1だと
一本目は、1σになり2本目は2σ
標準偏差を2にすると一本目が2σになるのでご注意を!