前回は移動平均線をまとめて表示させるスクリプトでしたがボリンジャーバンドも纏められるんじゃね?と思い作りました。TradingViewの無料使用だと3つしかテクニカルを表示できないんですよね・・・移動平均と同じでボ[…]

投資系YouTubeでも、投資系ブログでもよく見かけるチャート画面でもお馴染みのTradingViewですが無料でもかなり使えます。本来は投資SNSですが僕はチャートしか利用していません。
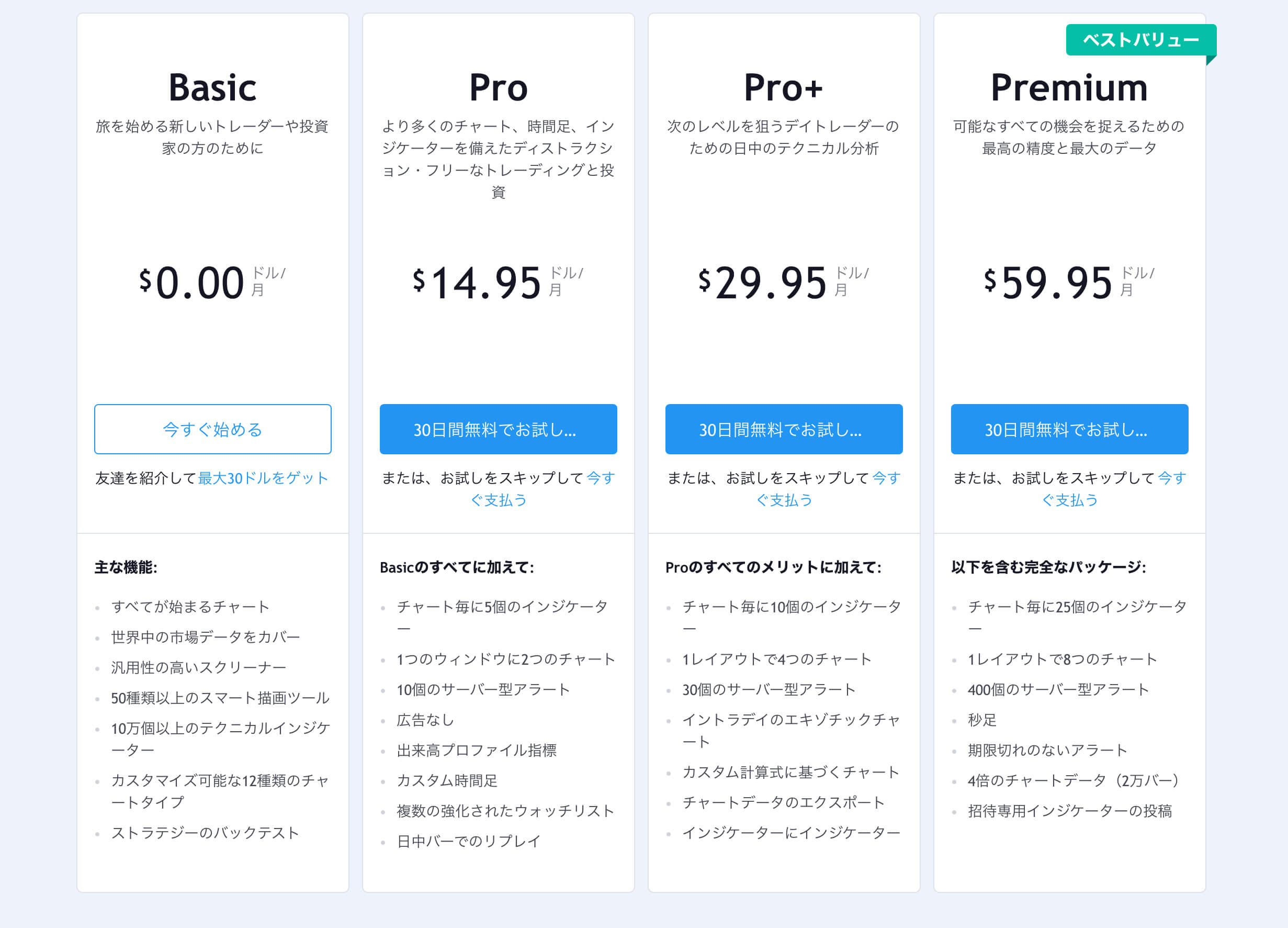
無料での利用制限としてインジケーターの表示が3つまでと言う制約があります。移動平均線を2種類とMACDを表示したら使い切ります。移動平均線は短期、中期、長期などで表示する5.25.75.100.200など調整しますが、平均線ごとにインジケーターを設定するので5つインジケーターを設定することになり無料プランだと表示できません。
TradingViewのプラン内容
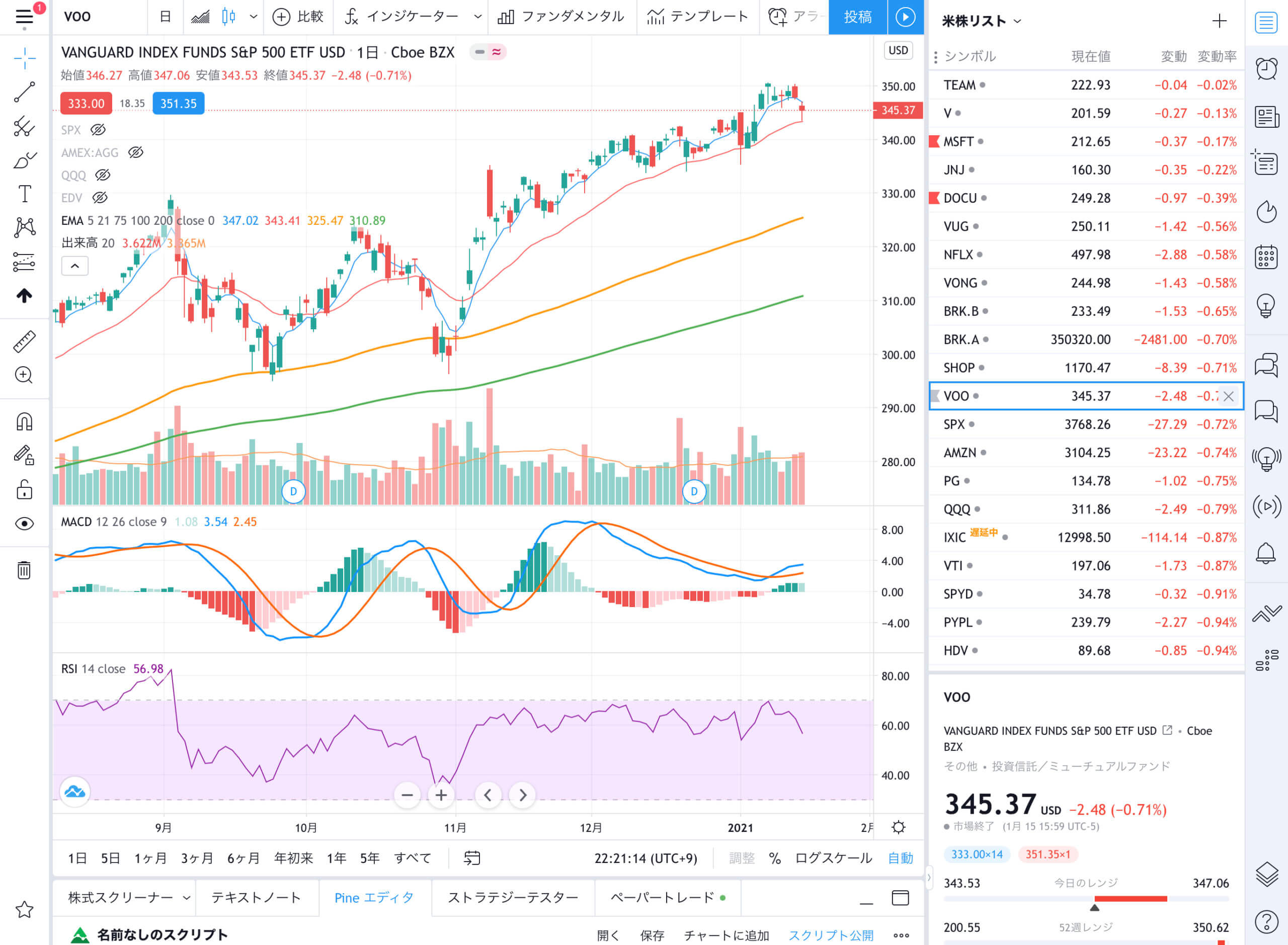
僕は無料プランですが移動平均線4種類とMACD、RSIかボリンジャーバンドを表示しています。
投資を始めたばかりの方や僕のような資本力の弱いコツコツ投資家はなんとか無料プランで利用したい。特別な方法ではないのですが知っているのと知らないとでは表示できるインジケーターの数に差が出ます。その方法はPINEスクリプトをカスタマイズして複数の移動平均線を一つのインジケーターとして表示する方法です。
意外と簡単にカスタマイズできますのでぜひ参考にしてください。
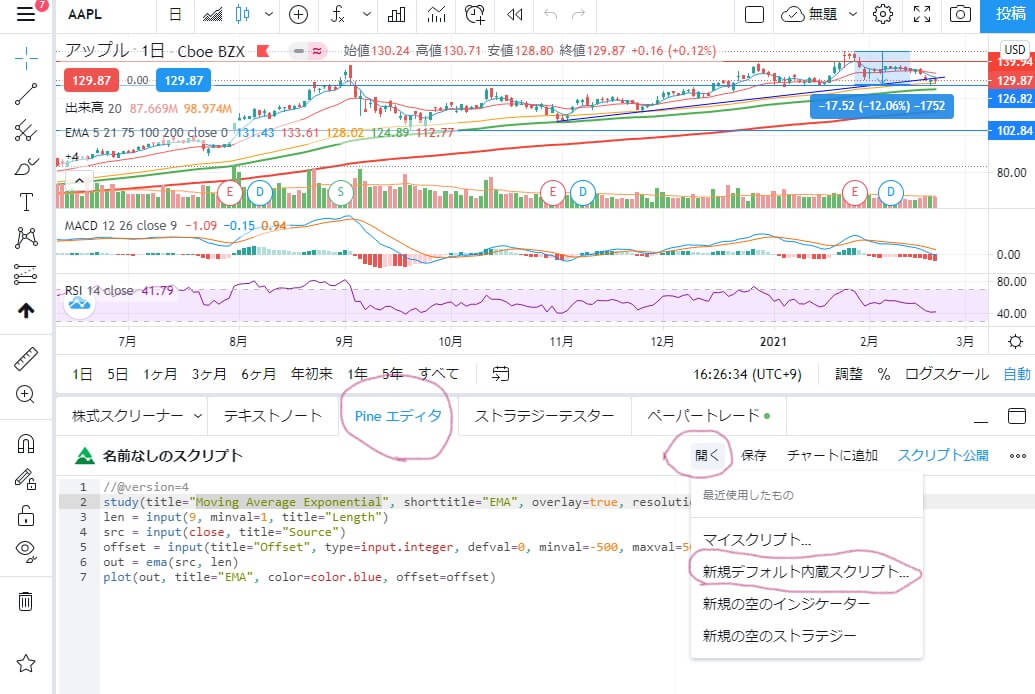
下の写真は7種類表示しています。※移動平均線4種類、出来高、 MACD、RSIを無料プランで表示しています。

Trading Viewを無料で使い倒す下準備
まず大前提としてアカウントの制作をします。アカウントを制作しない利用も可能ですが銘柄リストを保存できない。インジケーターなどのPINEエディターを保存できないので今回紹介する方法も使えません。
GoogleアカウントやTwitter、Apple などのアカウントを利用してログインできますので簡単です。
上の画像ですが僕が使っているTrading Viewの画像です。移動平均線4本とインジケーター2つと出来高が表示されています。出来高表示はカウントされないようです。
アプリからではPINEエディターを使うことができないのでWEBからログインしPINEエディターでインジケーターを編集します。
PINEエディターを起動しスクリプトをカスタマイズ
WEB版のTradingviewを開いたらPINEエディター>開く>新規デフォルト内臓スクリプトの順で開く。
次に内臓スクリプトから移動平均線のスクリプトを開きます
Moving Average (MA)移動平均線
Moving Average Exponential (EMA)指数移動平均線
Moving Average Weighted (WMA)加重移動平均線
すきな移動平均線のスクリプトを選択し読み込みます
下の写真はEMAを読み込んでいます。

1//@version=4
2study(title=”Moving Average Exponential”, shorttitle=”EMA”, overlay=true, resolution=””)
3len = input(9, minval=1, title=”Length”)
4src = input(close, title=”Source”)
5offset = input(title=”Offset”, type=input.integer, defval=0, minval=-500, maxval=500)
6out = ema(src, len)
7plot(out, title=”EMA”, color=color.blue, offset=offset)
とエディターに表示されます。コードの先頭の数字は行数です。
3行以降を編集していきます。
len1 = input(9, minval=1, title=”Length”)
数字の9は移動平均線の集計に使うろうそく足の数(日数)を示しています。上のコードはライン1は9日分を読み込むという意味です。
ここに表示したい移動平均線の数だけ設定していきます。パラメーターはチャート画面からも変更できますがデフォルト値の設定と思ってください。
len1 = input(5, minval=1, title=”Length”)
len2 = input(21, minval=1, title=”Length”)
len3 = input(75, minval=1, title=”Length”)
len4 = input(100, minval=1, title=”length”)
len5 = input(200, minval=1, title=”lenght”)
上のコードは5本の移動平均線5日、21日、75日、100日、200日移動平均線を表示させるコードです。※3本表示させたいならlen3までのコードを書きます。
次に6行目の編集をします
out1 = ema(src, len1)
先ほど書き込んだコードを指定してチャートに表示させるコードです。移動平均線1本目はlen1を表示する(5日平均線)という意味です。
3行目で追加したコードの数だけ下記のように追加します。
out1 = ema(src, len1)
out2 = ema(src, len2)
out3 = ema(src, len3)
out4 = ema(src, len4)
out5 = ema(src, len5)
ここまでがチャートに表示させる移動平均線のデータの読み込みと書き込み設定です。
最後に7行目の編集をして終了です。
plot(out1, title=”EMA1″, color=color.blue, offset=offset)
移動平均線をチャートに表示させる時に指定する平均線の色をしていする。EMA1はout1を使い青色の線で表示するという意味です。
先ほどと同様に追加したコードの数だけ設定していきます
plot(out1, title=”EMA1″, color=color.blue, offset=offset)
plot(out2, title=”EMA2″, color=color.red, offset=offset)
plot(out3, title=”EMA3″, color=color.orange, offset=offset)
plot(out4, title=”EMA4″, color=color.green, offset=offset)
plot(out5, title=”ema4″, color=color.green, offset=offset)
out5の色指定は上と被っていますが好きな色で指定してください。#0000などの16進数で指定できるか試してはいませんが可能な気がします。
後は任意の名前を付け保存してください。チャートに表示させるにはインジケータ&ストラテージからマイスクリプトへ進み保存したスクリプトを指定してください
まとめ
いかがでしたか?思いのほか簡単に設定できますので試してみてください。毎回毎回数値を設定することが面倒なかたにも重宝します。移動平均線は通常1本で使うことありませんので最低でも2本必要になります。一つのインジケーターとして複数の移動平均線を表示させる。それだけでもかなり利点があると思います。いちど試してみてください。
以下に僕が普段使っている移動平均線のコードを置いておきます。指数平均線を好んで使っていて変な日数設定ですがよろしければ
一週間の市場が開いている日数が5日なので5日平均線、一か月の市場が開いている日数が21日程度なので21日に設定しています。
//@version=4
study(title=”Moving Average Exponential”, shorttitle=”EMA”, overlay=true, resolution=””)
len1 = input(5, minval=1, title=”Length”)
len2 = input(21, minval=1, title=”Length”)
len3 = input(75, minval=1, title=”Length”)
len4 = input(100, minval=1, title=”length”)
len5 = input(200, minval=1, title=”lenght”)
src = input(close, title=”Source”)
offset = input(title=”Offset”, type=input.integer, defval=0, minval=-500, maxval=500)
out1 = ema(src, len1)
out2 = ema(src, len2)
out3 = ema(src, len3)
out4 = ema(src, len4)
out5 = ema(src, len5)
plot(out1, title=”EMA1″, color=color.blue, offset=offset)
plot(out2, title=”EMA2″, color=color.red, offset=offset)
plot(out3, title=”EMA3″, color=color.orange, offset=offset)
plot(out4, title=”EMA4″, color=color.green, offset=offset)
plot(out5, title=”ema4″, color=color.green, offset=offset)